トピックに公開する際に、Slackに直接メッセージを送信する方法をご紹介します。

Slackをご存知でしょうか?ニッチで新進気鋭のコミュニケーション・プラットフォームで、職場で急速に普及し始めています。
でも、Slackはどこにでもあります。私たちは皆それを知っています。多くの組織では、社内外のコミュニケーションにおいて、メールをやめてSlackに切り替えているほどです。しかし、Slackの真のパワーはチャンネルやスレッド、DMにあるのではありません。ワークフロービルダーです。このツールはSlackを統合マシンに変え、ちょっとした設定とAPI接続だけで、ほとんどのタスクに取り組むことができるのです。
このブログポストでは、Momento Topics で webhook を使用して、イベントがトピックに公開されるたびにメッセージを送信するシームレスな Slack ワークフローを作成する方法を紹介します。これを使えば、タスクの自動化からアラート、チャットの監視まで、さまざまな方法でワークフローを簡単に拡張できます。さっそく使ってみましょう。
Slackワークフローの構築方法
まず、ワークフローを配置するSlackワークスペースを選択します。次に、ワークフロービルダーに移動します。

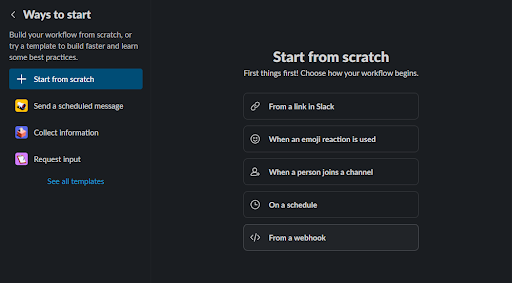
「ワークフローの作成」をクリックします。

「From a webhook」を選択します。

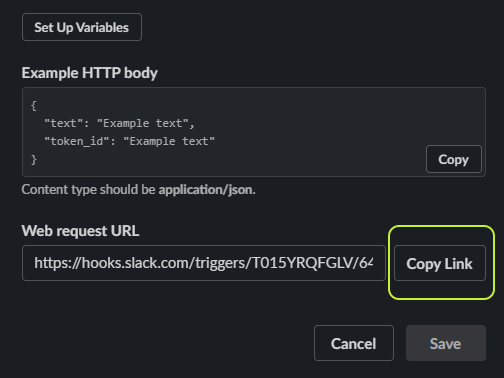
Set Up Variablesボタンをクリックし、token_idとtextの変数を追加します。

このウィンドウの下部にある、WebリクエストURLフィールドからURLをコピーし、後で使用するために保存します。

検索バーに「送信」と入力し、「チャンネルにメッセージを送信」をクリックします。

鉛筆のアイコンをクリックして、Slackに送信されるメッセージを設定します。先ほど設定した変数を使って、誰がメッセージを送ったか、何を言ったかを表示します。設定が終わったら、Saveボタンを押してください。

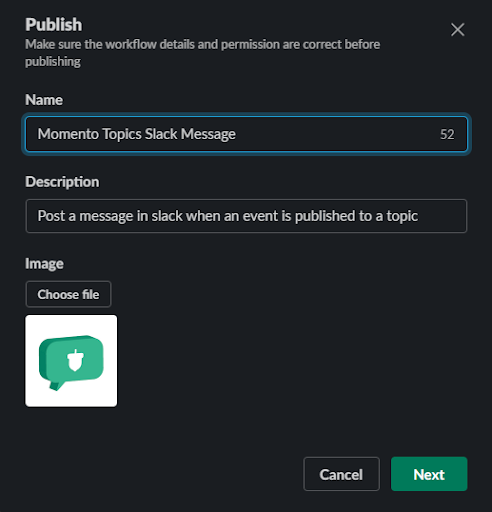
ワークフローのメイン画面で「Publish」ボタンをクリックし、ワークフローの名前と説明を入力します。「次へ」をクリックしてワークフローを公開します。

Momento ConsoleでWebhookを作成する
Momento Consoleに移動し、まだキャッシュがない場合は作成します。

新しいキャッシュに移動し、左側のWebhooksメニューオプションをクリックします。

Create Webhookボタンをクリックし、Webhookの名前、トリガーするトピック、Slackワークフローからコピーした値をフォームに入力します。そして Create をクリックします。

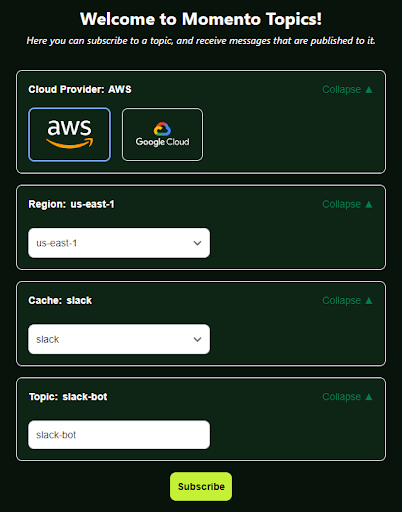
Webhook を作成し、ワークフローを公開したので、テストしてみましょう!Momento Console の Topics ページに移動し、先ほど設定したキャッシュとトピック名を選択し、Subscribe をクリックします。

Publish messages “セクションでメッセージを入力し、”Publish “を押します。

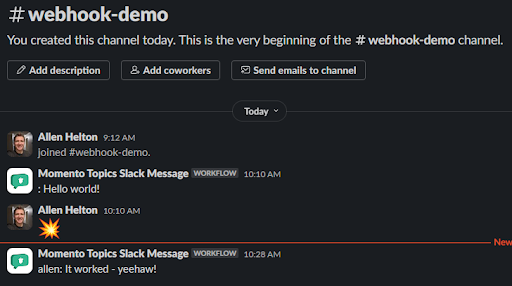
Slackに移動し、新しいメッセージをチェックします!

メッセージにユーザーIDを追加する
コロンの左側にユーザー名が表示されていないことにお気づきだろうか。これは、識別子を埋め込んだ認証トークンを使わずにメッセージを発行したためです。実際のシナリオでは、すべてのメッセージはユーザーを一意に識別します。それでは試してみましょう。
Momento JavaScript SDK を使って、slack-bot のトピックにのみ公開される短命トークンを作成する小さなスクリプトを書きました。このトークンには私のユーザ名が埋め込まれているので、メッセージを公開すると Slack チャンネルに表示されるはずです。
const { AuthClient, Configurations, CredentialProvider, TopicClient, ExpiresIn } = require('@gomomento/sdk');
const dotenv = require('dotenv');
dotenv.config();
const USERNAME = 'allen';
const MESSAGE = 'It worked - yeehaw!';
const publishMessage = async () => {
const authClient = new AuthClient({
credentialProvider: CredentialProvider.fromEnvironmentVariable({ environmentVariableName: 'MOMENTO_API_KEY' })
});
const tokenScope = {
permissions: [
{
role: 'publishonly',
cache: 'slack',
topic: 'slack-bot'
}
]
};
const token = await authClient.generateDisposableToken(tokenScope, ExpiresIn.minutes(1), { tokenId: USERNAME });
const topicClient = new TopicClient({
configuration: Configurations.Laptop.v1(),
credentialProvider: CredentialProvider.fromString({ authToken: token.authToken })
});
topicClient.publish('slack', 'slack-bot', MESSAGE);
};
publishMessage();このスクリプトを実行すると、Slackにユーザー名とメッセージが届きます!

超クールで超簡単です!一度設定すれば、この統合は数分で完了します。さらに、Slackのワークフローは驚くほど簡単に拡張できるので、トピック上でメッセージを送り返すように設定することもできます!詳しくは別の記事で。
この統合は、アラート、ステータス更新、チャットセッションの監視など、さまざまな用途に使用できます。私たちは、Momento Topics の Webhook 機能と、ユーザーと開発チームにとって最高の開発者エクスペリエンスを構築できるようになることに大きな期待を寄せています!
何を待っているんでしょう?さあ、開発に取り掛かりましょう!
Happy coding!