How to develop a chat app with built-in moderation
See how easy it is to develop a chat app with Momento Topics, Cache, and Webhooks
With so many client platforms and frameworks in the app development ecosystem these days, it’s hard to know what tech stack to use to minimize development costs while maximizing end user flexibility. Momento simplifies that decision by supporting Momento Topics and Cache in a variety of client SDKs.
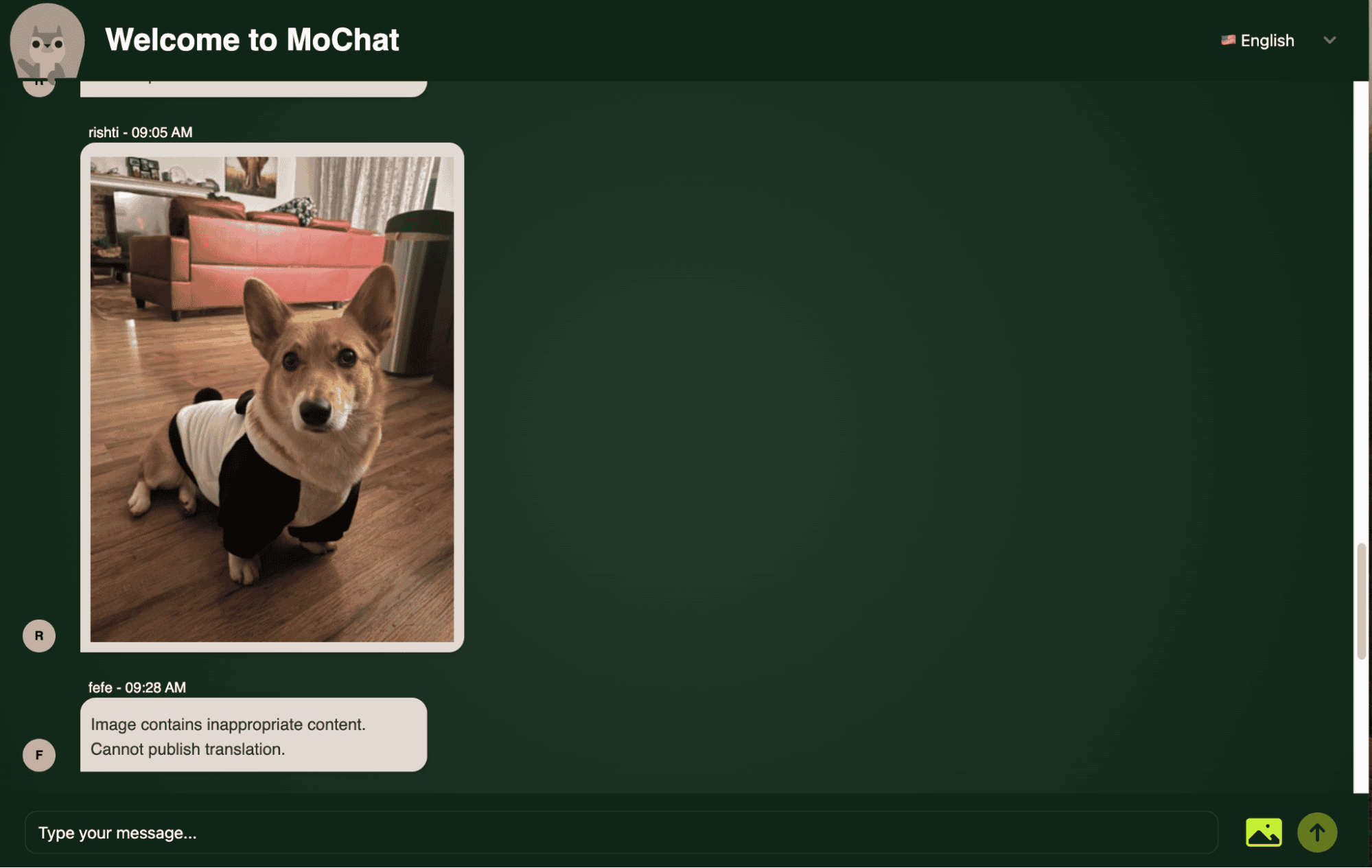
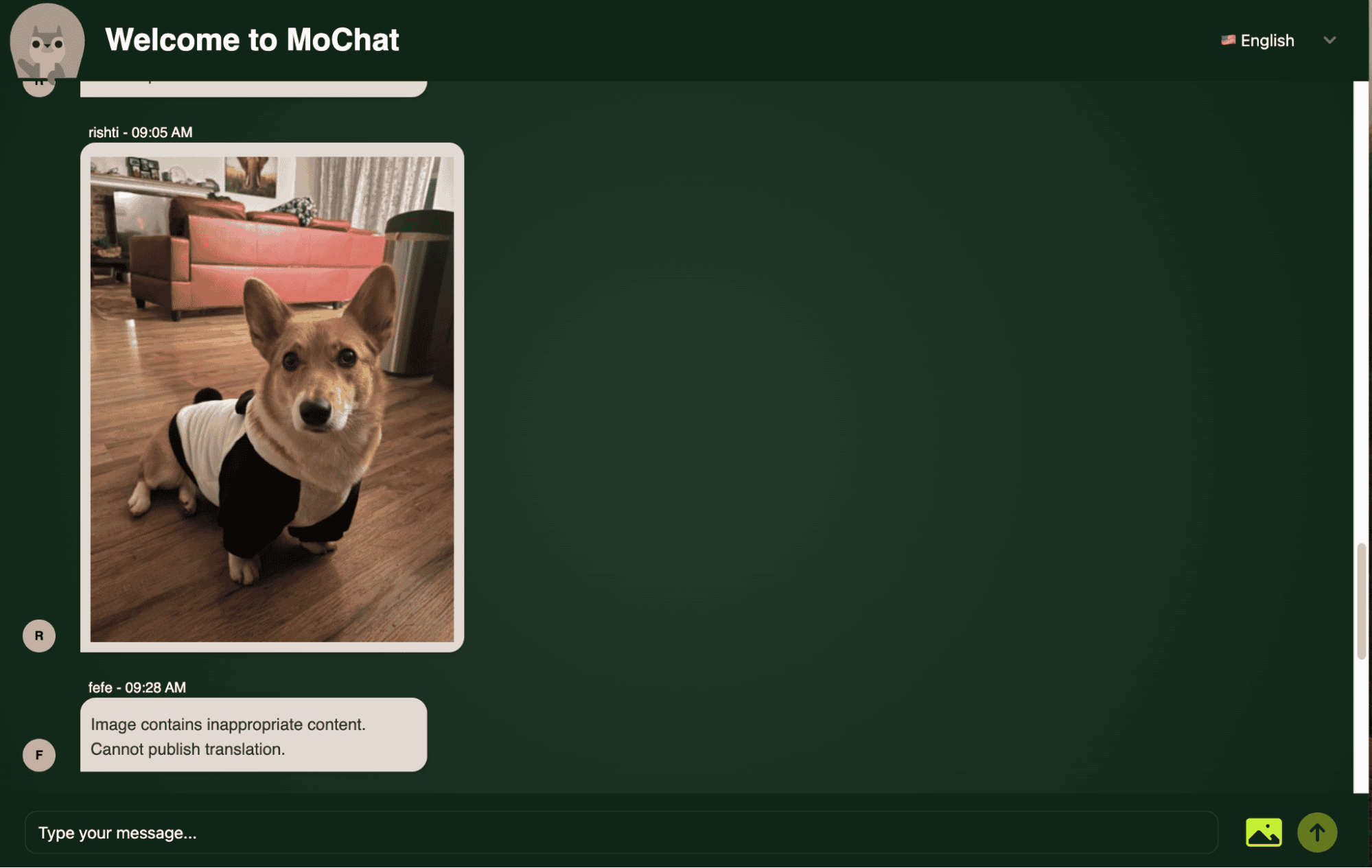
Let’s walk through an example: developing a chat app with built-in moderation! This cross-platform chat app filters out profane messages and images and allows users to communicate in different languages.

Adding a moderated chat API
At the core of this example is the moderated chat API that centralizes the main work used by all the client applications.
Upon launching, each client app asks the user to provide a username to log in. The client makes a request to the API, which vends a Momento auth token to allow the specified user to publish and receive messages on specific topics using Momento Topics and Cache.
The API also processes images and text messages that are published by the client apps. Messages are published to a topic named “chat-publish”, which triggers a webhook to process the message like so:
- Filter out profane language using the bad-words library
- Filter out profane images using Amazon Rekognition
- Translate text into each of the supported languages using Amazon Translate
- Publish translated text to language-specific topics that client applications can subscribe to and update chat message history using Momento Cache
Cross-platform, single-instance chat

Cross-platform apps are generally set up with a common backend that various client applications can use, which is what we did here. This way, supporting another client platform requires only client-side updates.
Users can join the single-instance chat room from a number of Momento-supported client platforms. Check out each of the examples below:
- The Web App uses the JS Web SDK → try it out here! https://chat.gomomento.com/
- iOS app uses the Swift SDK
- Android app uses the Kotlin SDK
- Flutter app uses the Dart SDK
- Unity app uses C# SDK
- React Native app uses the JS Web SDK
For each moderated chat client app, you’ll find examples of how to:
- Make POST requests to get Momento auth tokens
- Instantiate Momento Cache and Topics clients
- Subscribe to a topic based on the user’s selected language
- Display received messages
- Post new images and messages in the chat room
Almost no server code!
If you haven’t noticed yet, the only server code required here is all contained in the Lambda function with the token vending machine and the webhook. There’s no need to mess around with WebSockets to set up this cross-platform chat session. Additionally, using Momento across all of these clients minimizes the number of dependencies and overall development effort as the same pattern can be used across these platforms.
All of the code for the moderated chat API can be found in this GitHub repo.